最後一天~~~
壓軸當然是要最好玩的東西啦,講完今天的內容,大家就可以在介面上自由的創作了!![]()
♠♣今天的文章大綱♥♦
語法:create_line(x1,y1,x2,y2,...,options)
| 參數 | 內容 |
|---|---|
| arrow | 預設是沒有箭頭 |
| arrowshape | 代表箭頭 (d1, d2, d3) ,預設是 (8,10,3)。 |
| capstyle | 預設是 BUTT,線條終點的樣式,也可以選 PROJECTING、ROUND |
| dash | 建立虛線,第一個數字是實線、第二個數字是空白,循環當所有元組數字用完又重新開始。 |
| dashoffset | 與dash 一樣產生虛線,但一開始數字是空白的寬度。 |
| fill | 設定線條顏色。 |
| joinstyle | 預設是 ROUND,線條相交的設定,也可以選BEVEL、MITER。 |
| stipple | 繪製位元圖樣 (Bitmap) 線條。 |
| tags | 為線條建立標籤。 |
| width | 線條寬度。 |
import tkinter as tk
from PIL import Image,ImageTk
root=tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
canvas=tk.Canvas(root,width=300,height=300,bg="#DCB5FF")
canvas.pack()
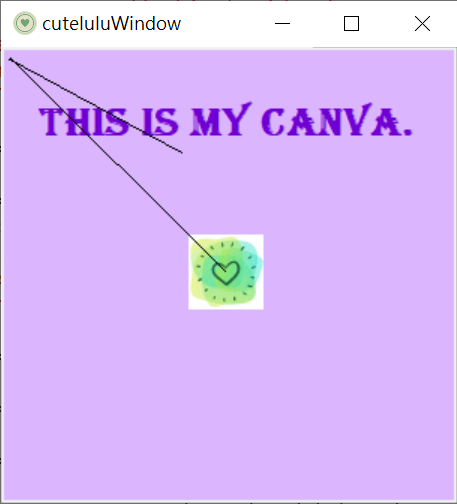
line1=canvas.create_line(6,7,150,150)
line1=canvas.create_line(120,70,4,7)
root.mainloop()
執行結果⬇⬇⬇
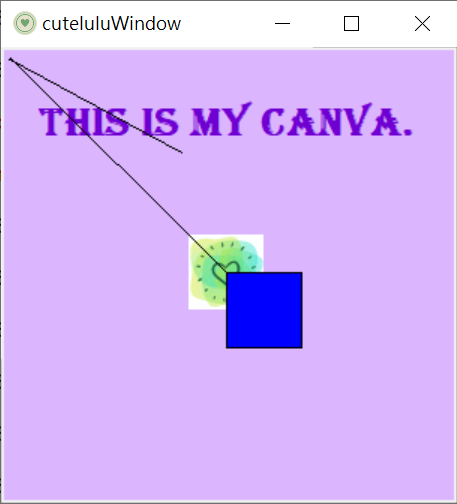
rect=canvas.create_rectangle(150,150,200,200,fill="blue")
執行結果⬇⬇⬇
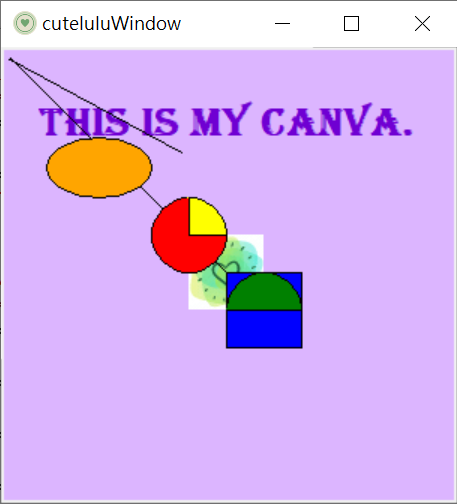
arc=canvas.create_arc(150,150,200,200,start=0,extent=180,fill="green")#半圓形
circle=canvas.create_oval(150,150,100,100,fill="red")#圓形
arc=canvas.create_arc(150,150,100,100,fill="yellow")#四分之一圓
circle=canvas.create_oval(100,100,30,60,fill="orange")#橢圓
執行結果⬇⬇⬇
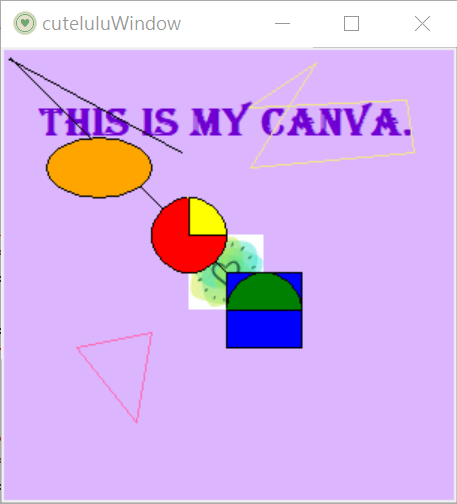
polygon = canvas.create_polygon(100, 190, 90, 250,50,200,outline="hotpink",fill="")#三角形
polygon = canvas.create_polygon(165, 40, 270, 35,275,70,166,80,210,10,outline="khaki",fill="")#多邊形
執行結果⬇⬇⬇
哇!30天就這樣完成了!好開心喔~
沒想到自己竟然能發完這三十篇文,一直覺得會中途放棄,沒想到我發完了! 超級有成就感,這段時間雖然很累,因為每天都會怕打不出來文章或是忘記發文,但也有很多的收穫,不僅更了解python tkinter 的用法,更要去思考要如何能寫成一篇文章,是一個很難得的經驗~
希望這系列的裝有幫助到在看的各位,也謝謝大家的點閱~![]()
![]()
